パワーポイントや企画書作り初心者の方へ
この記事では、パワーポイントを使って企画書やプレゼン資料を作ったことが無い、あまり詳しくない、苦手。だけど使わなくてはいけない。という方のために、簡単にできる企画書の作り方を解説していきます。
普段の業務の中で、パワーポイントを使う機会のある方って意外と少ないのではないでしょうか?
私も今でこそ、イベントやプロモーションプランナーとしてパワーポイントを使って企画書を書いたり、プレゼンテーションをしたりしてますが、この仕事をする前までは、使ったことが無いばかりかその存在すら知りませんでした。
ただ、使ってみると意外と簡単に思い通りの表現ができるようになり、いまでは企画書や提案資料の作成に無くてはならないツールの一つになってます。
はじめは使い方が分からず困ってしまう事もあるかもしれませんが、ちょっと触っていれば、ある程度の資料はすぐに作れるようになりますので、是非覚えていきましょう。
この記事ではソフトの使い方の説明だけではなく、実際にお題をもらってから企画書・プレゼン資料として完成させるまでの流れを通して、制作にあたって押さえるべきポイントや失敗しがちな箇所などを解説し、どのように企画を組み立てていけばよいかをお伝えしていきます。
※この記事は「Office2019」の「PowerPoint」の使用を前提に進めていきます。
はじめにテンプレートサイズを決める|どのような方法で提案する企画か?
プレゼン資料や企画書を作り出す前に、それはどこでどのように提案するものか決まっていますか?
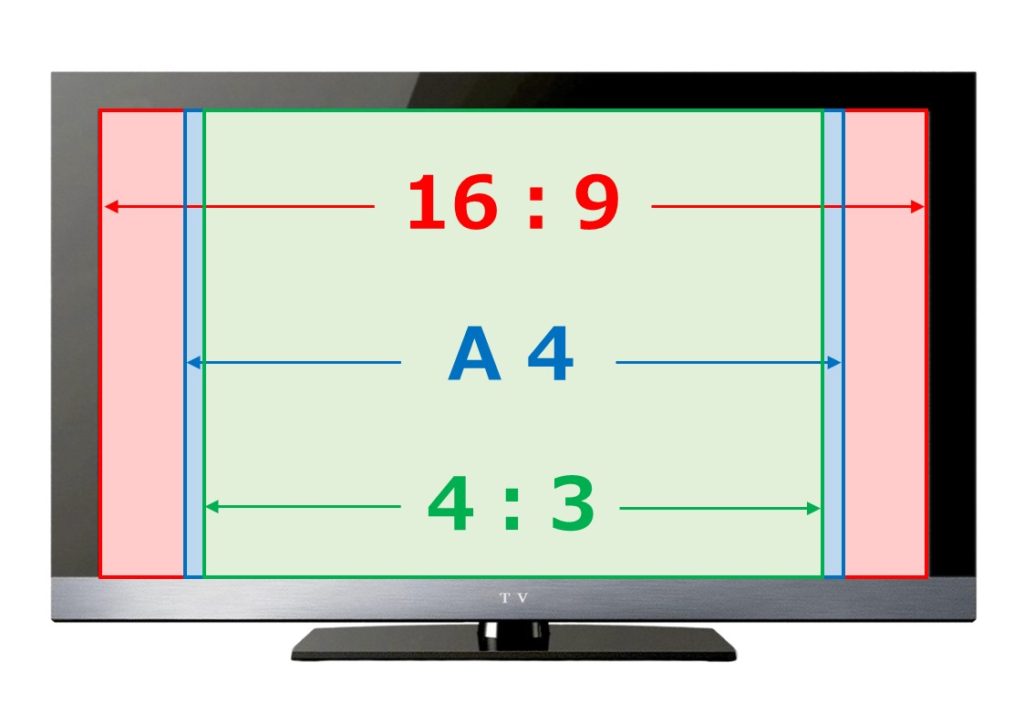
パワーポイントでは、アウトプットに合わせて資料(テンプレート)のサイズ(大きさや縦横比)を変更することができます。例えば、TVの画面に映して説明するのなら16:9のサイズでつくれば画面にぴったりハマりますし、PCの画面によっては4:3がちょうどいいこともあります。紙に出力して配って説明するのならA版サイズでつくるのが一番汎用性が高くなるでしょう。
決まっていない、またはどうなるか分からない、という事もあるかと思いますが、その場合「A4ヨコ」で作ることをおすすめします。
やはり資料は最終的に紙に残すことが多く、A4で作成しておけばそのまま出力してもきれいに収まるのと、TV画面に映した場合もA4なら左右が多少カットされてもさほど気にならないし、プロジェクターのスクリーンが4:3の場合はほぼ比率が一緒になります。

TVの横縦比率は16:9となっている。 A4 や 4:3 のものを投影するとこのように両端にブランクが生じる。
というわけで、今回は「A4ヨコ」サイズで解説を進めていきたいと思います。サイズが変わっても基本的に作り方は一緒ですので、皆さんの提案方法に合わせて変更してみてください。

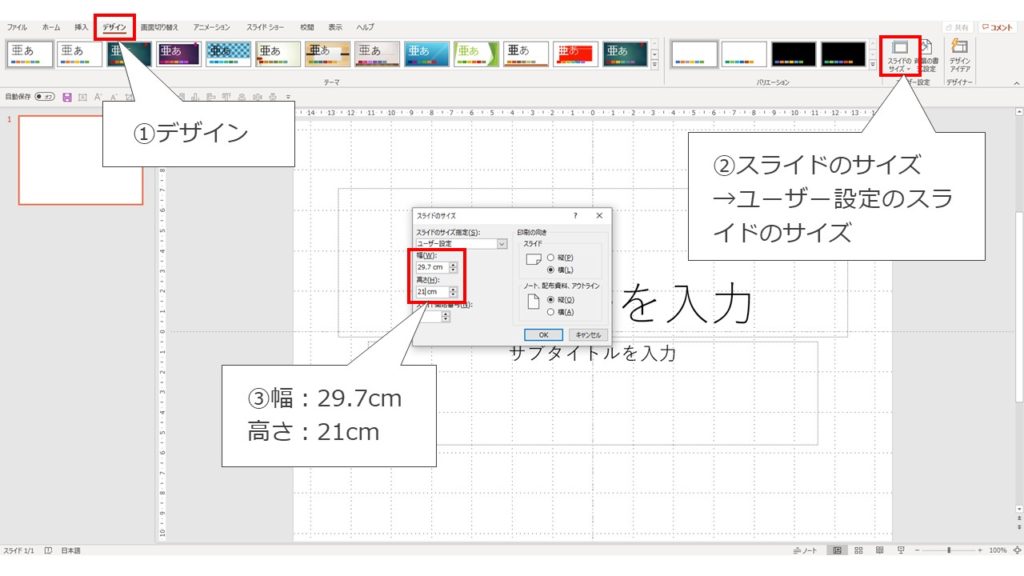
「A4ヨコ」にするための操作方法|テンプレートは、画面上の①「デザイン」タブ→②「スライドのサイズ」→から変更することができます。「4:3」「16:9」の他「ユーザー設定のスライドのサイズ」という項目があり、そこを選択するとスライドのサイズを自由に変更できます。そこで③「幅:29.7cm」「高さ:21cm」と入力するとA4ヨコにすることができます。ちなみにプルダウンで表示されるA4を選択してもなぜか正確なA4サイズにはなりません…。
企画書のデザイン|簡単に中身に合うデザインを作る
パワーポイントで一番悩むのが「デザイン」ではないでしょうか?ソフトにはじめから入っている「デザインテーマ」を使うのが一番手っ取り早いのですが、正直なところ微妙につかいづらかったり、自分が思っているイメージと違うと感じる方は多いと思います。
そこで、簡単にできる、あなたの企画に合ったデザインの方法を解説していきたいと思います。
1)ルールを決める
書きはじめる前に、まず企画書や資料のデザイン上のルールを決めます。これを決めておけば、資料全体に「統一感」が生まれ「見やすく」「キレイ」に仕上がります。
決めるのはひとまず
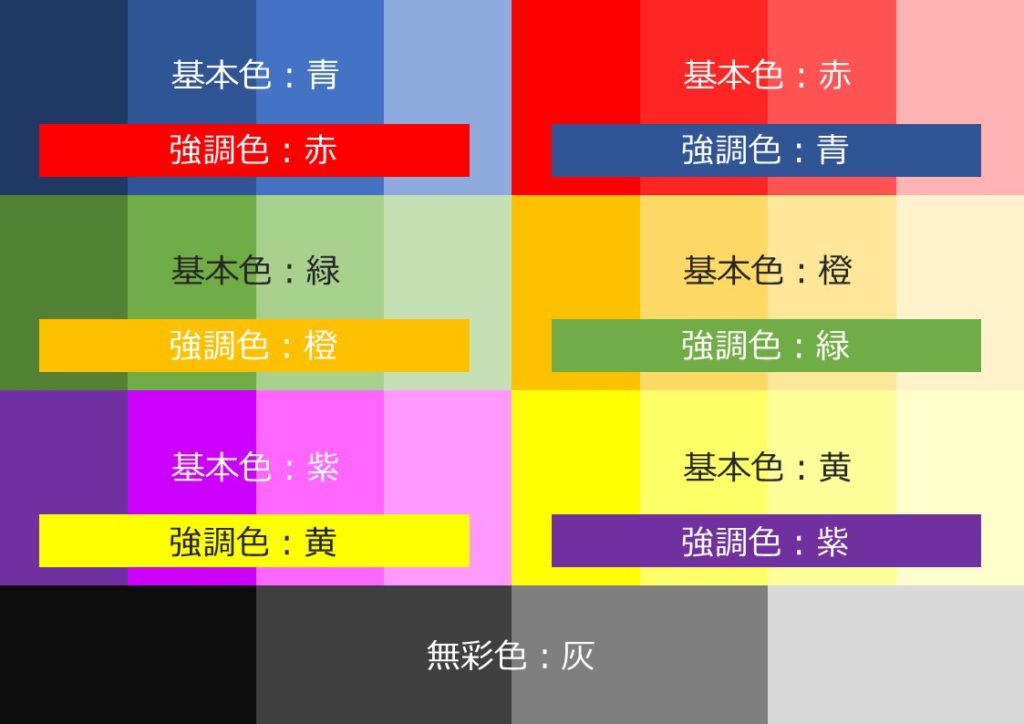
- 使う色2つ「基本色」と「強調色」。そこにどんな色とも合う「無彩色」の黒や灰色をプラスで使用します
- 基本書体
この2つだけでOKです
見やすく失敗しない「基本色」×「強調色」の組み合わせとしては
「青」×「赤」、 「赤」×「青」
「緑」×「橙」、 「橙」×「緑」
「紫」×「黄」、 「黄」×「紫」
など“補色”に近い色を組み合わせればOKです。

基本色は、「自身の会社や提案する商品やサービスの色」「相手方のコーポレートカラーやサービスの色」「今回の企画のイメージ」などに合わせてうまく選んでみてください。
また、書体はとりあえず「メイリオ」を選んでおけば間違いないです。カタカナの「メイリオ」のほかに英語の「Meiryo UI」という書体もあります。これら2つの違いは、文字の幅と文字の間隔です。 「メイリオ」 のほうが幅が広く間隔が空いており、 「Meiryo UI」 は幅が狭く詰まっています。また「メイリオ」のほうが微妙に文字の位置が上寄りになっています。
同じような雰囲気を持つ書体ですが、資料として見やすいのは「メイリオ」になります。ただし「Meiryo UI」は 同じスペース内であれば文字を多く配置することができるため、長い説明文や、決められた範囲内に多くの情報を盛り込む際に役立ちます。
Windowsにはたくさんの日本語書体がプリインストールされてますが、実際に使用しやすい書体は、「メイリオ」「Meiryo UI」「HGP創英角ゴシック」「HGP明朝」「游ゴシック」「游明朝」あたりになります。

あまりたくさんの書体を使うと見づらくなるため、メイン1書体とサブ的に1書体程度に絞って使うといいでしょう。なお、創英角ゴシックはボールド(太字)にして使うと文字がつぶれる場合があるので、レギュラーで使用するのがおススメです。
2)ガイドを引く
デザインルールを決めて次にすることは、スライドに「ガイド」を引くことです。
なぜガイドを引くかというと、スライドの端に置かれている文字や図形は見づらくなるのと、印刷時に切れてしまうことがあるので、文字や図形を置く範囲をはじめに決めておくことで、スライドを「見やすく」「キレイ」にするためです。

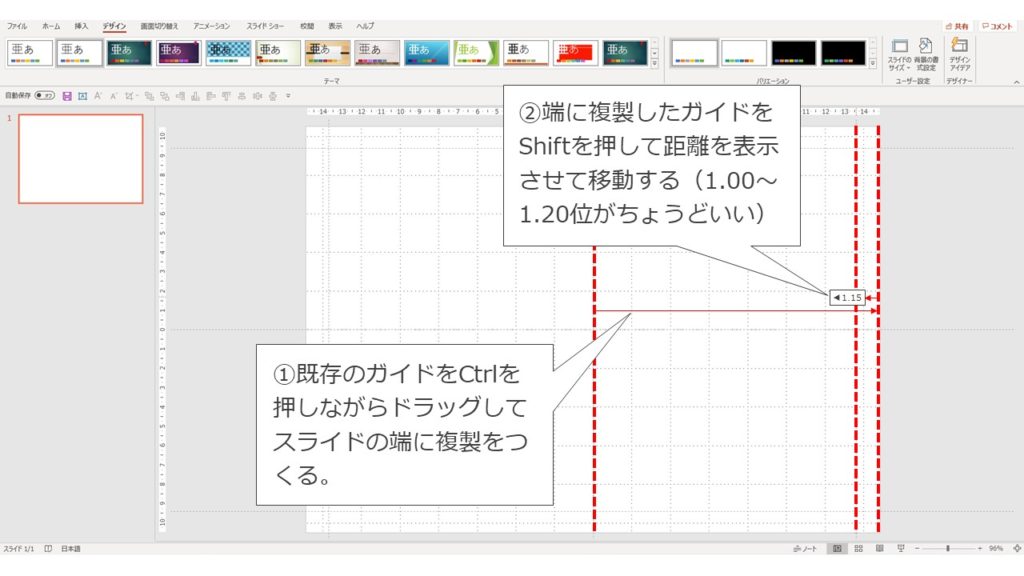
ガイドを引く操作方法|①すでに表示されているガイド(点線)をCtrlを押しながら選択してドラッグして離すとコピーができます。②一度スライドの端にガイドを置いて、 端から1.00~1.20(約1~1.2cm)内側に配置します。 Shiftを押しながら移動すると距離が分かりやすい。これを上下左右の4辺行います。 ※ガイドは分かりやすく赤の破線で表してます。

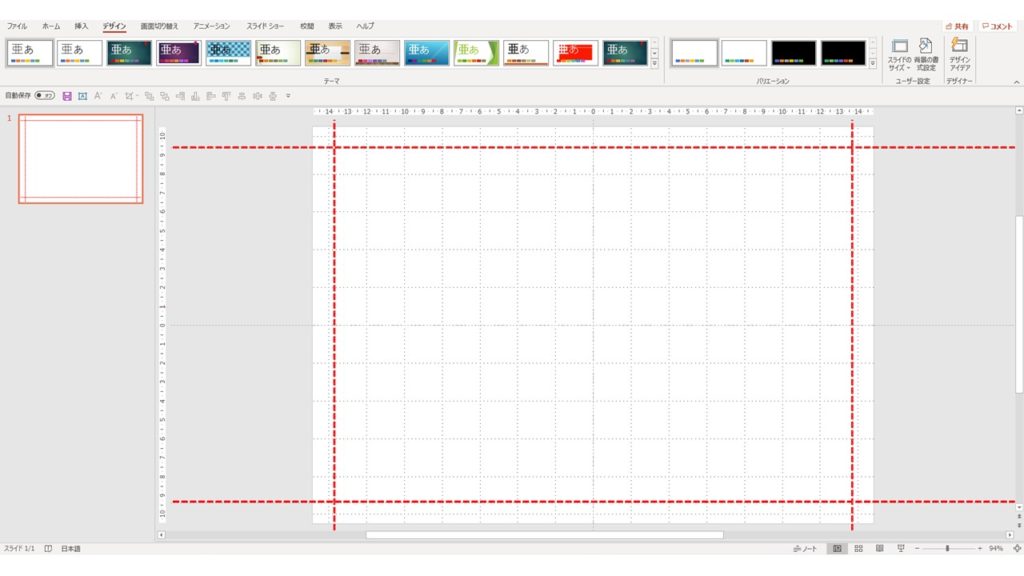
このように4辺の 1.00~1.20(約1~1.2cm) 内側に ガイドを引きます。※今回は普通のガイド(動かすことができる)の作成方法を解説していますが、スライドマスターでガイドを作成することもできます。スライドマスターで作ったガイドは通常の表示画面中は動かなくなります。
3)ページのスライドマスターをつくる
いよいよデザインに入っていきます。
企画書を構成するページの種類はざっくり表紙、中表紙、中身の3種類になります。ですので、この3種のデザイン(テンプレート)さえ決めてしまえば、後は集中して中身を作るだけになります。
まずは、そのための準備としてスライドマスターを作ります。スライドマスターとは、対象としたページのテンプレートになる『地のデザイン』です。紙のノートに印刷されている「方眼」や「横罫線」などをイメージしてもらえれば分かりやすいかと思います。
今回は2種類のスライドマスターを作成します。
1つ目はまったくの白紙で「表紙」と「中表紙」用
2つ目は内容ページのテンプレートで「中身」用です。
なぜこの2種類にするかというと、 「表紙」と「中表紙」用はページの数自体が少なくテンプレートを組んで大量に反映する必要がないため自由にレイアウトができる白紙にしておき、逆に「中身」は大量のページが必要になりたくさんの作業が発生するため、テンプレートを作ってしまった方が効率が良いという理由です。


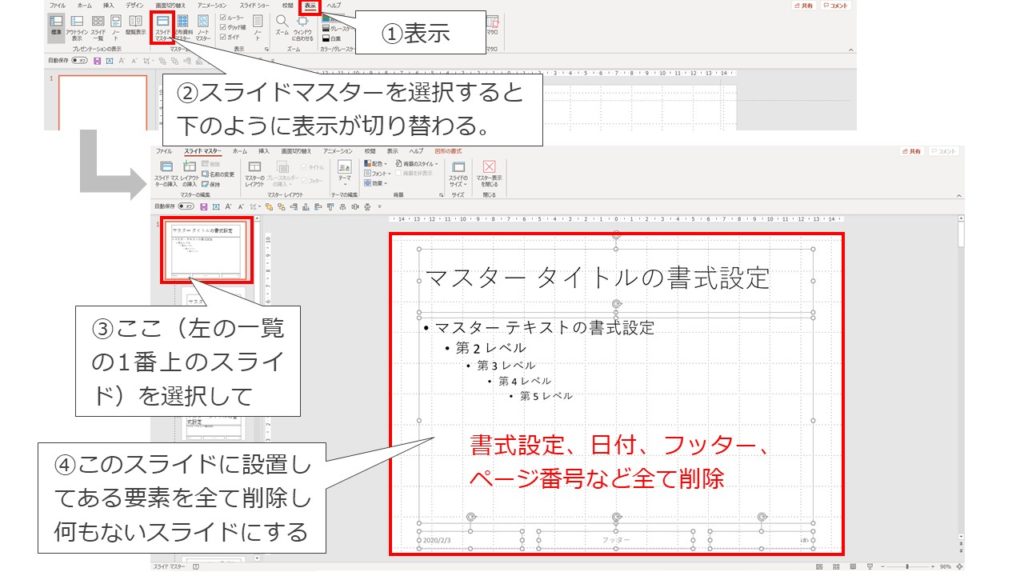
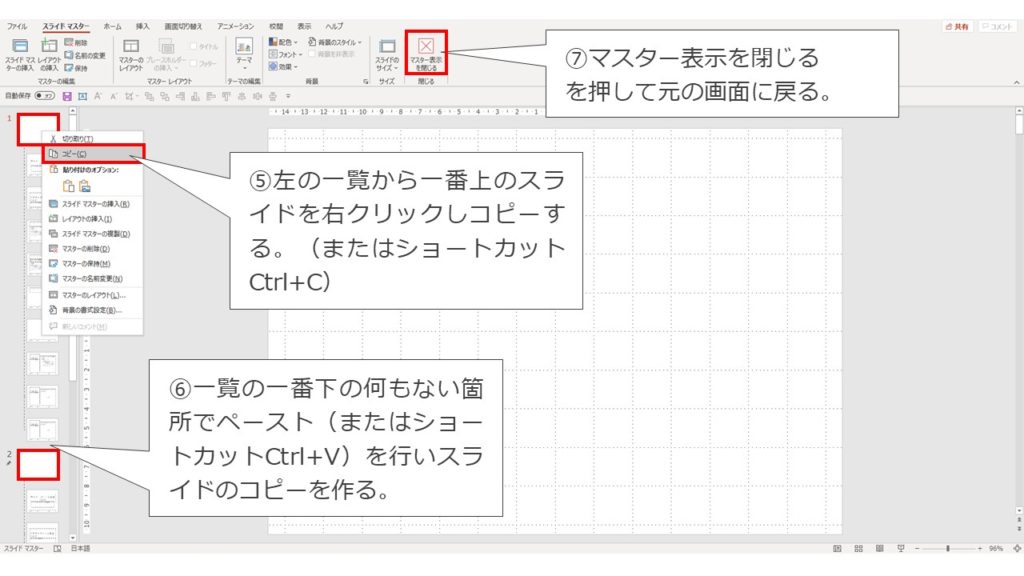
2つのスライドマスターをつくる操作方法|①一番上のメニューから「表示」→②「スライドマスター」を選択し画面が切り替わったら③のスライドを選択して④スライドに設置されている要素をすべて削除する。(既存のテンプレートが残ったままだと、デザインを自由に作れないため、一度白紙にします)⑤そして白紙にしたスライドをコピーして⑥ペーストし2つのスライドマスターを作ります。⑦最後に「マスター表示を閉じる」を押して元の画面に戻る。
4)表紙をつくる
準備が出来たので、スライドのデザインを行っていきます。
例として挙げていく仮の企画内容は、よくあるシチュエーションの「自身の会社から取引先某社に対して、新規プロジェクト(パワーポイントを使って簡単!プレゼン資料作成)の提案を行う」という体裁で組んでいきたいと思います。
まずは表紙をつくります。
現在は2つのスライドマスターどちらも白紙になっているので、特に気にせずそのままスライドに表紙をつくっていってください。中身を作るタイミングで片方のスライドマスターを「中身用のテンプレート」に変更します。
表紙を構成する要素は
- タイトル
- 署名(自分の所属や氏名)
- 提出先の名前(株式会社○○御中)
- 日付
- アイキャッチ(キービジュアルやロゴ・イラストなど)
- コピーライト
- 社外秘(confidential )
あたりになるかと思います。今回の例では全部入れて作っていきます。参考にする際はいる・いらないに応じて適宜要素を削ってください。
以下、覚えておけばかなりの種類の企画書に使いまわしが利く、汎用性の高い表紙デザイン例をご紹介していきます。
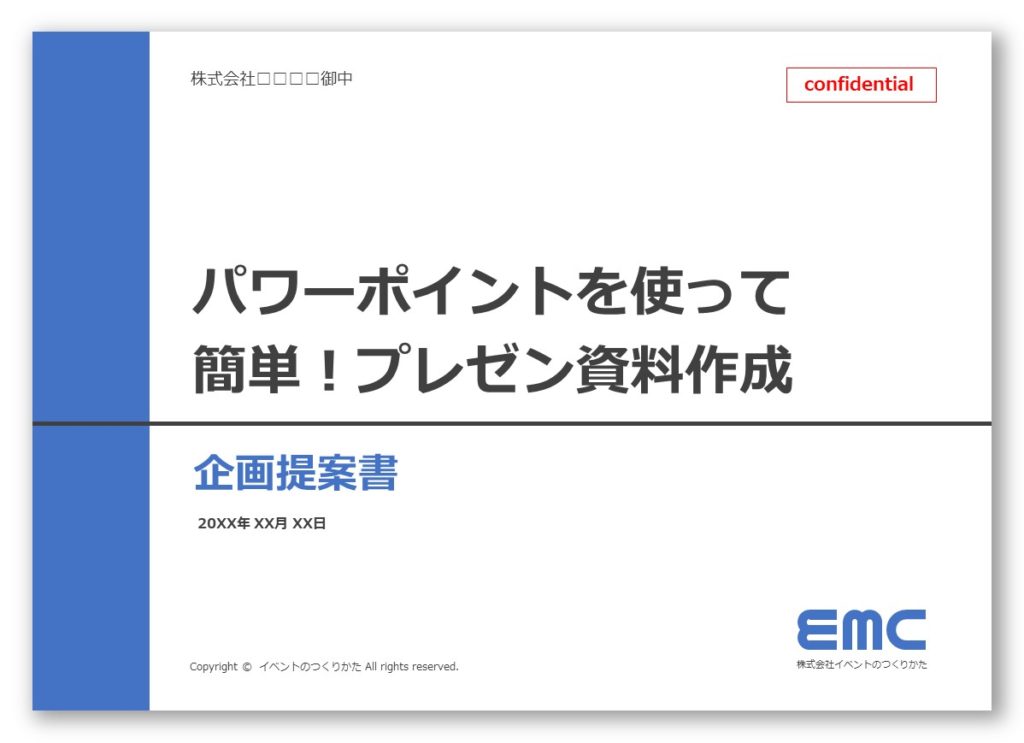
□端に基本色を配置する表紙デザイン


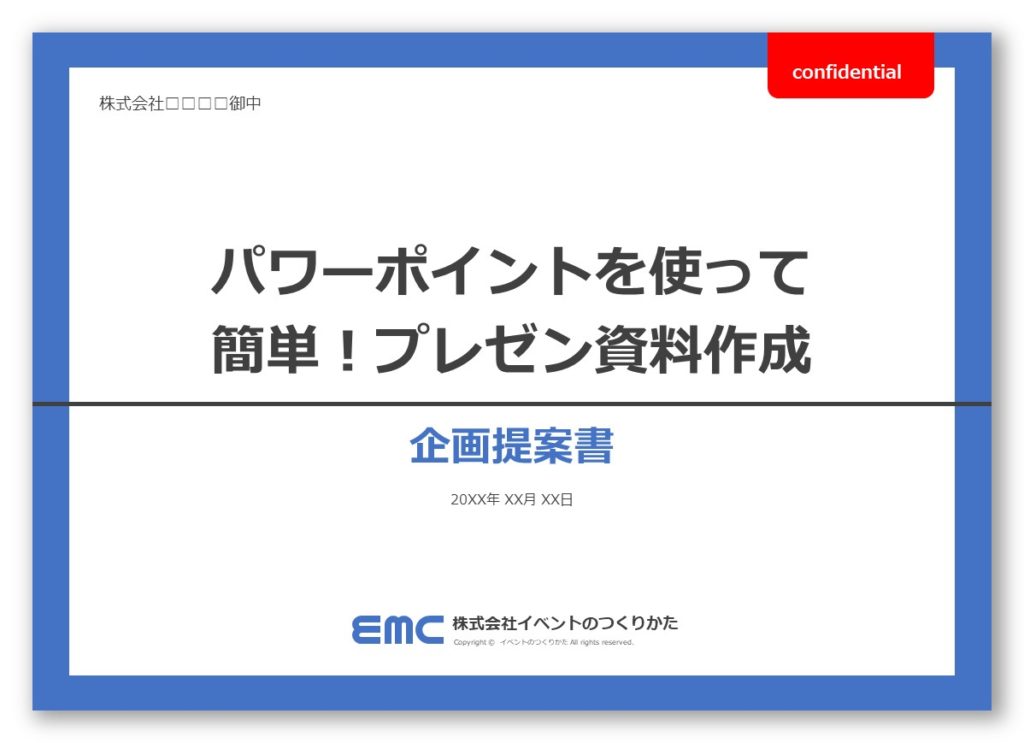
□周囲を基本色または白で囲む表紙デザイン


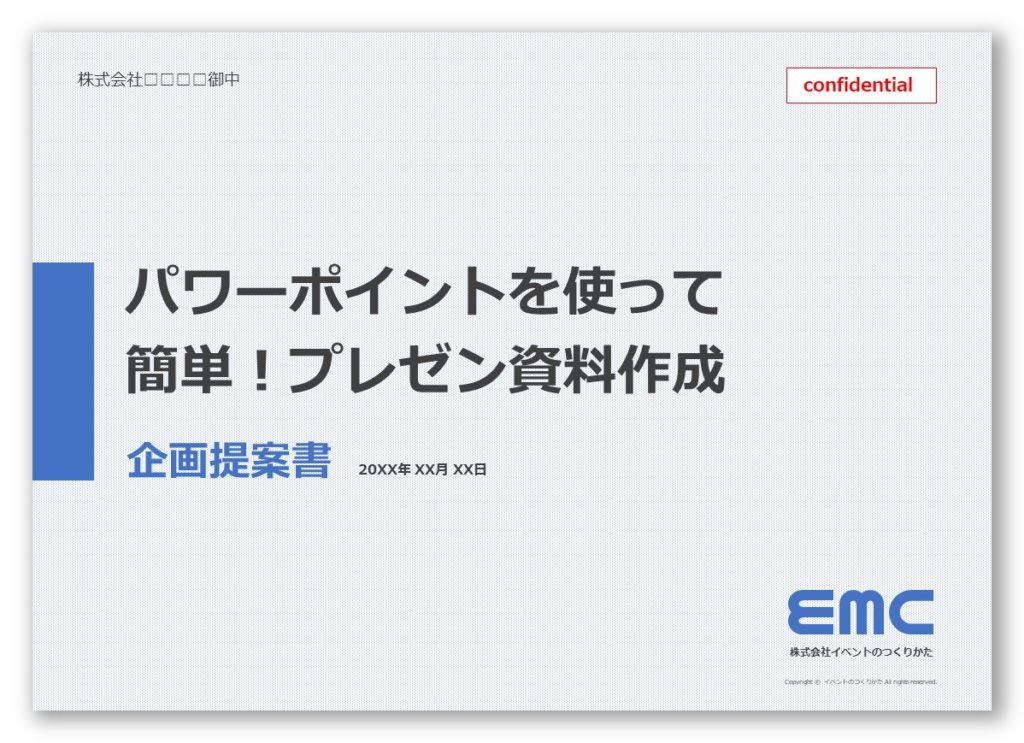
□アクセントをつけた表紙デザイン


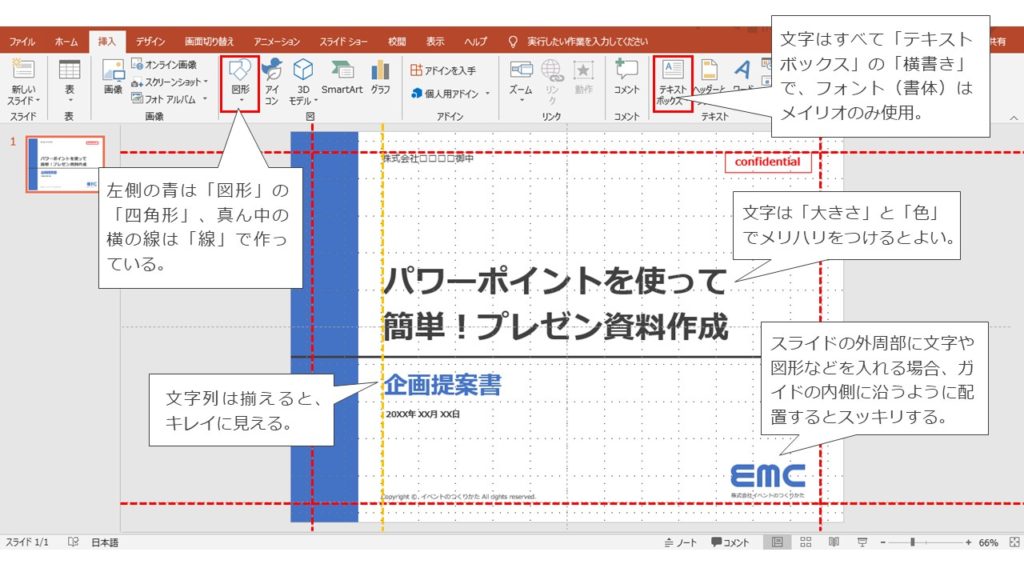
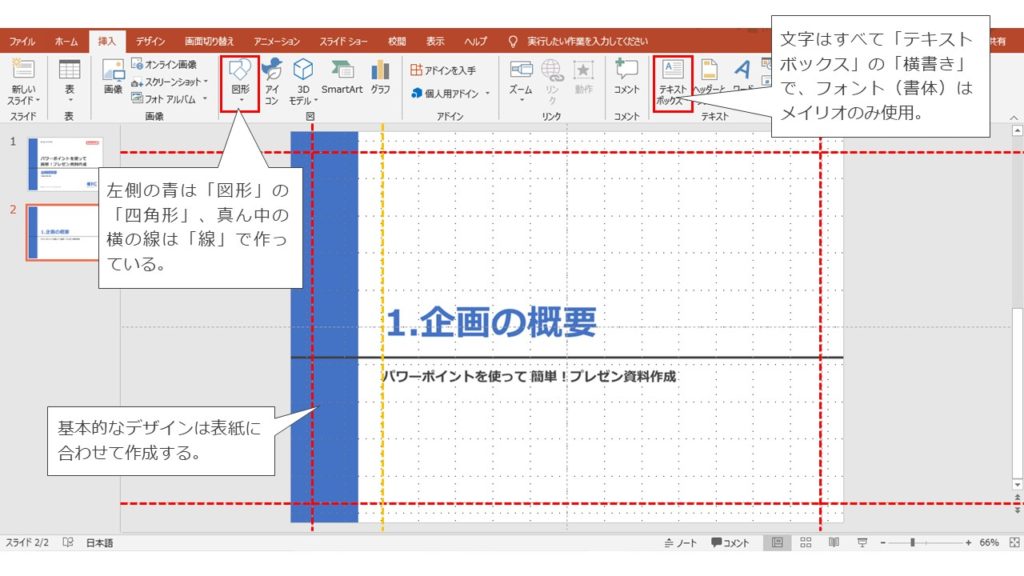
以上のデザインは全て、パワーポイントの「図形」を使って作ることができます。 簡単にあまり手間をかけずにでき、かつ見やすい定番の形なので、覚えておくといいでしょう。

表紙を作る際のポイント|はじめに引いた「ガイド」の内側に文字や図形を配置すること、 基本の配色と書体のルールを守ることが出来てればOK。慣れてきたら文字の大きさと色にメリハリをつけるとより見やすくなります。
5)中表紙をつくる
次に中表紙をつくってしまいます。「中表紙ってなに?そんなの必要なの?」と思われる方もいるかもしれませんが、 企画書のページが多くなった場合には、“ここから違う章です”と分かるように中表紙を差し込むと、無いものに比べて断然読みやすくなります。(もちろん、ページ数や内容次第では無くてもいいです)
中表紙のデザインは基本的に表紙に準じるのがいいでしょう。ただ、途中で中身や方向性をガラッと変えたい場合などは、あえて全く違うデザインにするという手法もいいかと思います。
例では中表紙に入れる要素は「大見出し」と「企画タイトル」にしてますが、企画タイトルは特に入れなくてもいいでしょう。
表紙に合わせたデザイン例を紹介していきます。
□端に基本色を配置する表紙デザイン_中表紙


□周囲を基本色または白で囲む表紙デザイン_中表紙


□アクセントをつけた表紙デザイン_中表紙


中表紙も表紙同様、基本ルールに準じて作ると統一感がでます。

中表紙を作る際のポイント|基本的なデザインは表紙を踏襲して作成します。もちろん基本の配色やフォントなどは合わせてください。大見出しは後で変わるかもしれないので、とりあえず文字の大きさを決めるために適当な文字を入れておいても大丈夫です。
6)中身用のテンプレートをつくる
最後に中身のページ用のテンプレートをデザインしていきます。
ここに入る要素は
- ヘッダー・フッター(ページ上下の文字を入れる領域)
- ページタイトル(中項目や小項目)
- ページ番号
そして、必要に応じて
- 中表紙のタイトル(大項目)
- 企画書のタイトル
- コピーライト
などになるかと思います。
今回は全部入れたものや、一部だけ入れたものなど複数の見本を出していきたいと思います。いずれもよく使われる定番の形になってます。
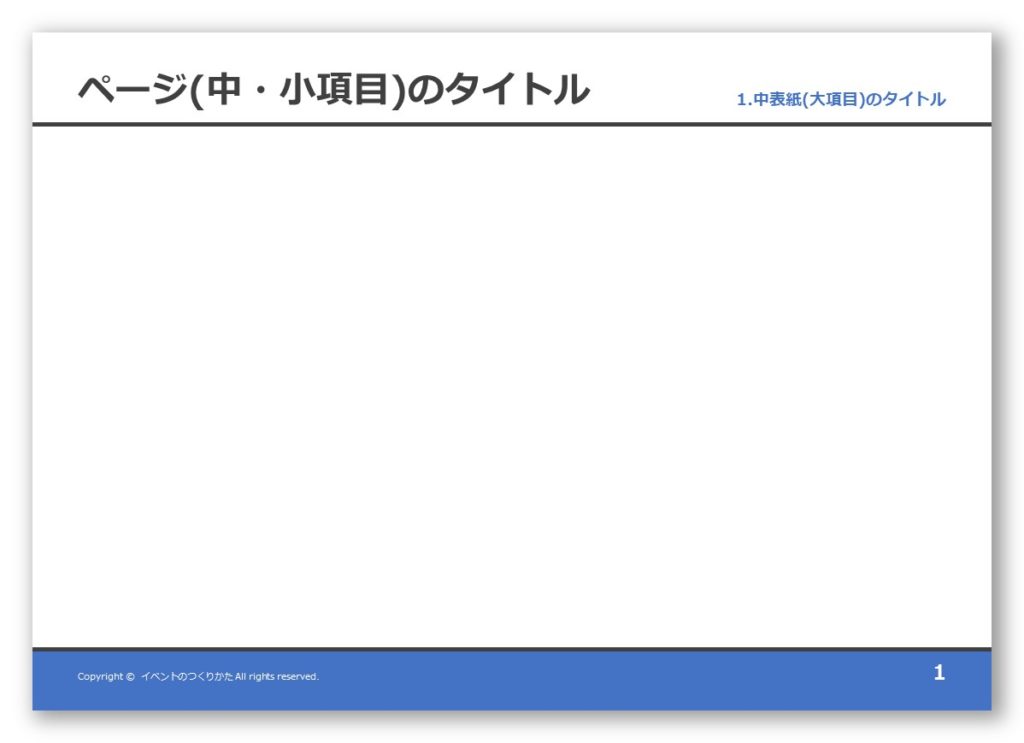
□ヘッダー・フッターを枠や線で入れたデザイン



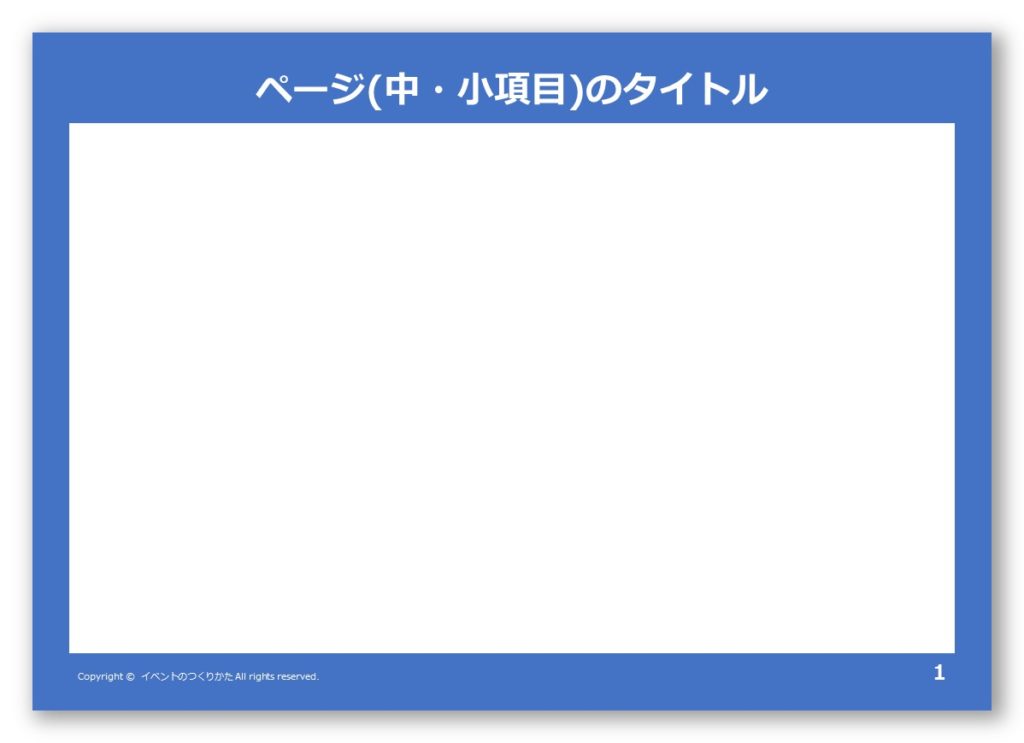
□四方を基本色で囲み、上下にヘッダー・フッターエリアを設けたデザイン


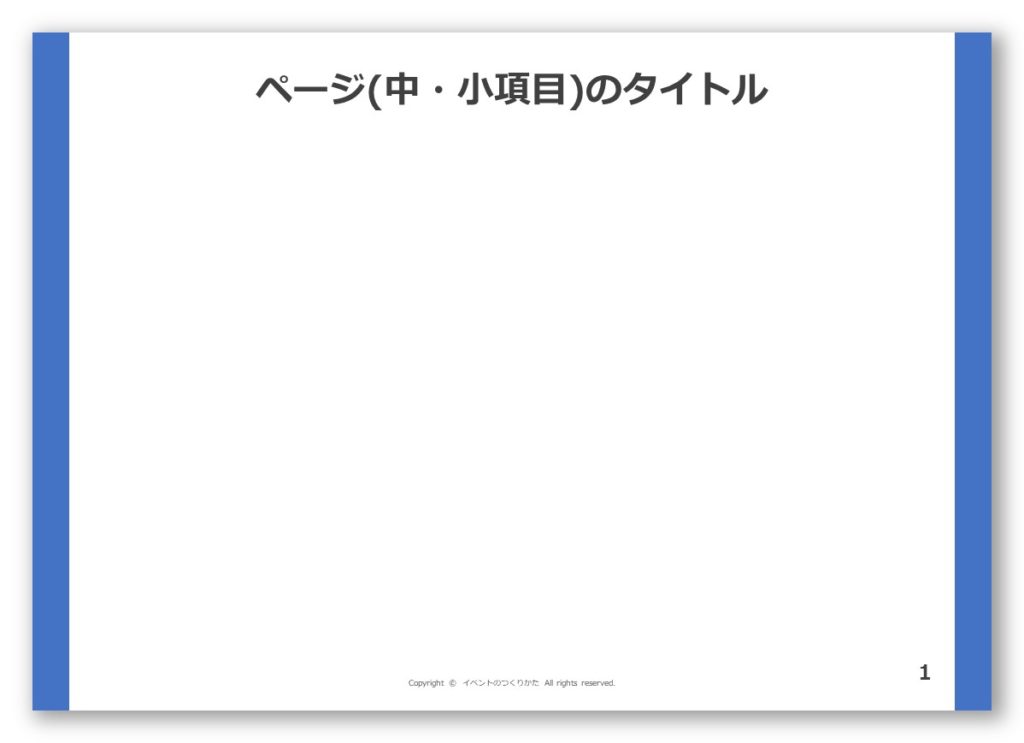
□両サイドに基本色を配置し、上下は空けたデザイン

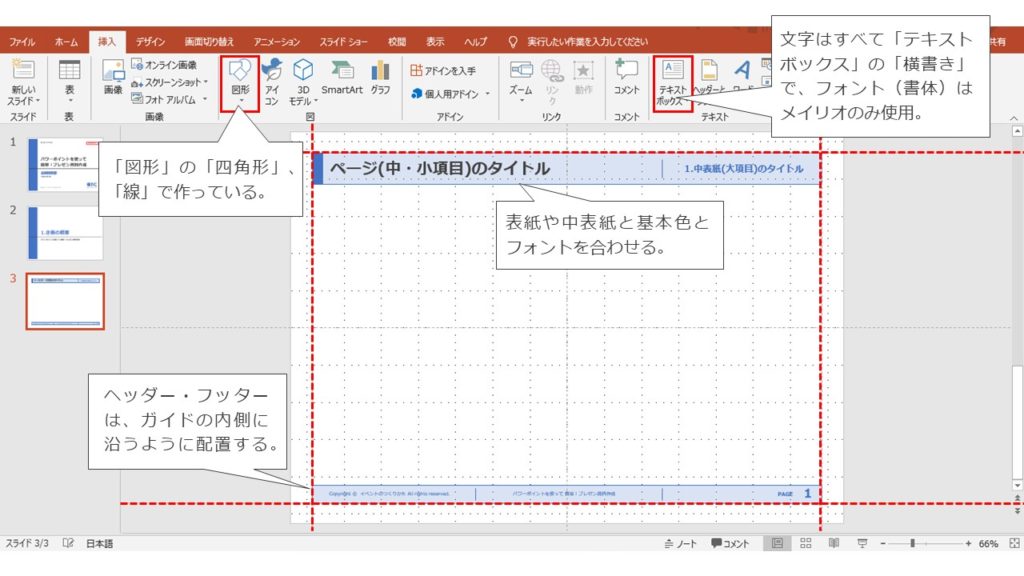
以上になります。作り方と解説は以下を参照ください。

中身のテンプレートを作る際のポイント|基本の配色やフォントなどはもちろん表紙・中表紙に合わせてください。ヘッダー・フッターはガイドの内側に沿うように作ると、キレイに出来上がります。

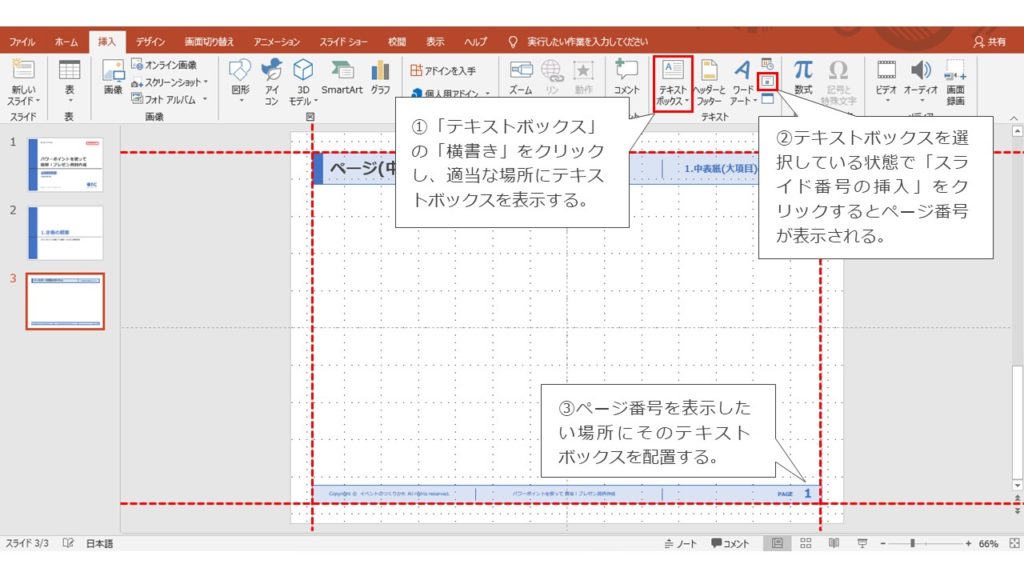
ページ番号の作り方|一番上のメニューの「挿入」から①テキストボックスの横書きを選択し、画面の適当な場所にテキストボックスを表示させます。②テキストボックスを選択した状態で「スライド番号の挿入」アイコンをクリックするとページ番号が表示されます。(ページを入れ替えても自動で番号が変わります。)③それを表示したい場所に配置します。今回はフッターの右端に置きました。
7)中身用のテンプレートをスライドマスターに設定
最後に、中身用のテンプレートをスライドマスターに設定します。そうすれば、テンプレートの図形や文字部分をクリックしても動かなくなりますので、ノートの罫線のような感じで背景化しスライドを作りやすくなります。

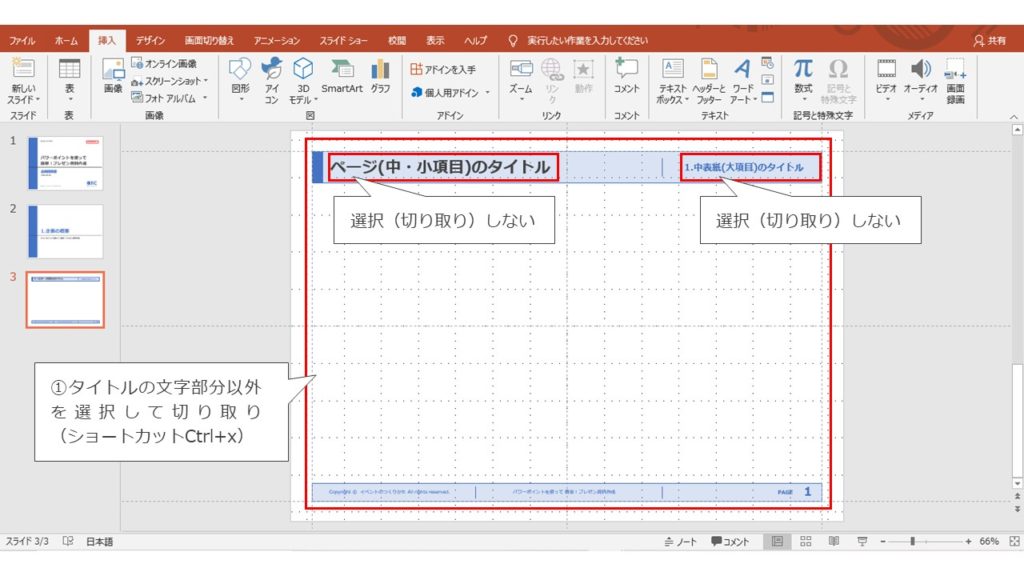
作り方1|① 中身用のテンプレートのうちヘッダー部分のタイトルテキスト以外すべて選択し、切り取りをする。(編集したり変更したりする部分だけを残す)

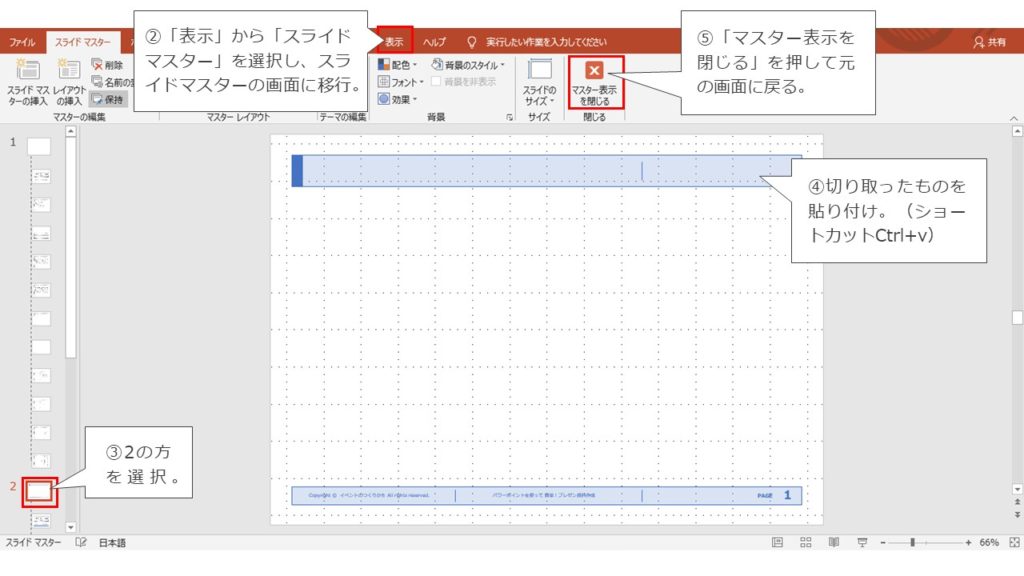
作り方2| ②上部メニュー「表示」から「スライドマスター」を選択し画面を移行。③右の一覧の2番を選択(1番でもいいのだが、あとの手順が増えるので2番にしてる)④スライドに切り取ったものを貼り付けする。⑤その後「マスター表示を閉じる」を押して、先ほどの画面に戻る。

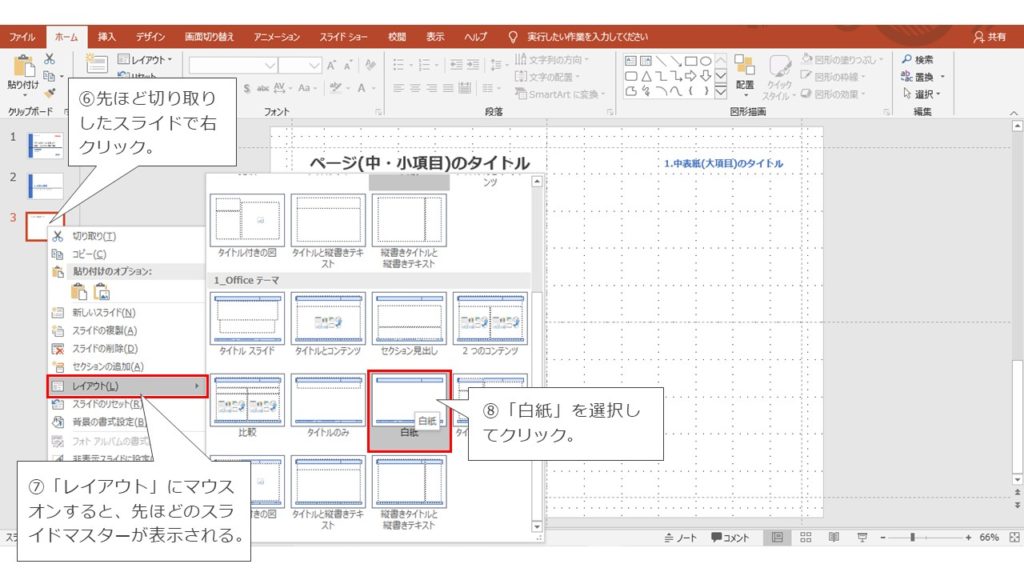
作り方3| ⑥右側の一覧の先ほど切り取りをして、ヘッダーの文字だけが残っているスライドで右クリック。⑦「レイアウト」にマウスオンすると、右側の一覧に先ほど貼り付けしたスライドマスターが表示される。⑧「白紙」をクリック。

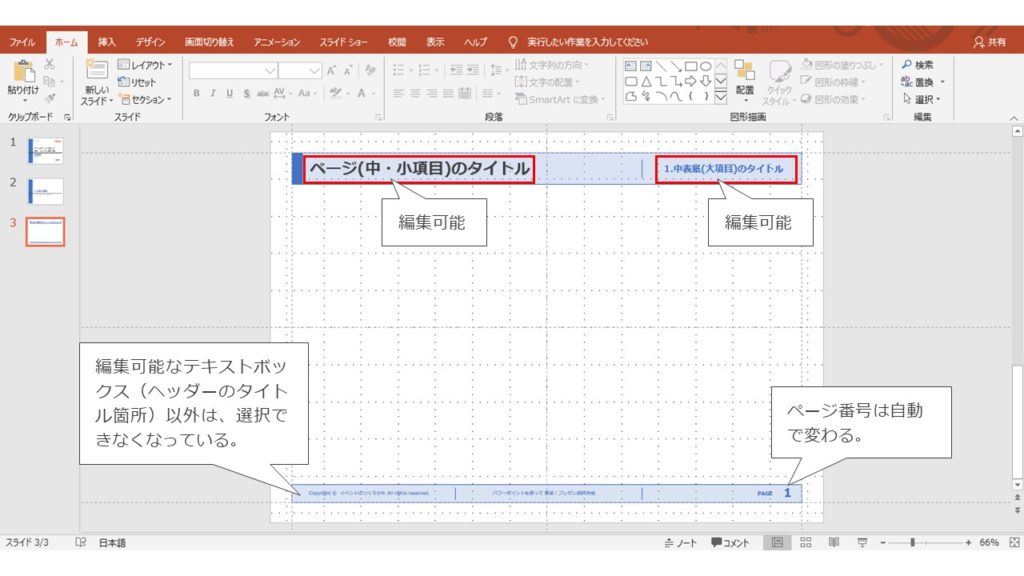
作り方4| 選択したスライドマスターが反映される。ヘッダー部分は編集が出来、そのほかはクリックしても動かなくなっている。(動かしたい場合は、スライドマスターを編集する)これで中身のテンプレートデザインが完成!
以上で「デザイン編」終了です。
はじめは、なかなか使い方が覚えられず苦戦するかと思いますが、繰り返し操作をしていくうちに必ず使いこなせるようになります!まずは練習として今回ご紹介した部分の作成にトライしてみて下さい。
次の記事では、「プラン編」として、企画提案書の作り方や見せ方のコツを詳しく解説していきたいと思います。ぜひ併せて読んでみてください。